ری ایکٹ نیٹو اور فلاٹر دونوں موبائل ایپ ڈویلپمنٹ ٹیکنالوجیز ہیں ۔ وہ اینڈرائیڈ اور آئی او ایس کے لیے انٹرایکٹو ایپلی کیشنز بنانے میں مدد کرتے ہیں ۔ چونکہ وہ دونوں ایک ہی مقصد کی تکمیل کرتے ہیں ، اس لیے ان کے درمیان فرق کو سمجھنا اور آپ کے لیے صحیح مقصد کا انتخاب کرنا بہت ضروری ہے ۔ فلٹر بمقابلہ ری ایکٹ نیٹو پر یہ مضمون اس میں آپ کی مدد کرے گا ۔ اب جب آپ جانتے ہیں کہ آپ کے لیے کیا ہے ، تو آئیے شروع کریں ۔
ری ایکٹ نیٹو کیا ہے؟
React Native ایک ایسا فریم ورک ہے جو مقامی ترقی کے بہترین حصوں کو React کے ساتھ یوزر انٹرفیس بنانے کے لیے جوڑتا ہے۔ یہ آپ کو صرف JavaScript کا استعمال کرتے ہوئے موبائل ایپس بنانے دیتا ہے۔ یہ موبائل ایپلی کیشنز گوگل پلے سٹور اور ایپل سٹور پر ڈاؤن لوڈ کے قابل ہیں۔
فلاٹر کیا ہے؟
فلٹر ایک کراس پلیٹ فارم موبائل ایپ ڈویلپمنٹ فریم ورک ہے جسے گوگل نے تیار کیا ہے۔ یہ ڈویلپرز کو موبائل (iOS، Android)، ویب اور ڈیسک ٹاپ کے لیے بصری طور پر پرکشش، مقامی طور پر مرتب کردہ ایپلیکیشنز بنانے اور تعینات کرنے کا ایک آسان طریقہ فراہم کرتا ہے، یہ سب ایک کوڈ بیس کا استعمال کرتے ہوئے ہیں۔
اب جب کہ آپ جانتے ہیں کہ دو فریم ورک کیا ہیں، ان دونوں کے درمیان کچھ فرق دیکھیں۔
ری ایکٹ نیٹو اینڈ فلاٹر کی تاریخ
Flutter اور React Native موبائل ایپلیکیشنز بنانے کے لیے ڈویلپرز کے سب سے مقبول کراس پلیٹ فارم ڈویلپمنٹ فریم ورک ہیں۔ دونوں فریم ورک نے موبائل ایپ ڈویلپمنٹ انڈسٹری میں انقلاب برپا کر دیا ہے جس سے ڈویلپرز کو اعلیٰ کارکردگی، بصری طور پر دلکش اور مکمل طور پر فعال ایپلی کیشنز بنانے کی اجازت دی گئی ہے جو مختلف پلیٹ فارمز پر بغیر کسی رکاوٹ کے کام کرتی ہیں۔
Google نے 2017 میں Flutter تیار کیا، اور تب سے، یہ اپنی اعلیٰ کارکردگی، استعمال میں آسانی، اور پہلے سے تعمیر شدہ ویجٹس کی وسیع لائبریری کی وجہ سے ڈویلپرز کے لیے ایک مقبول انتخاب بن گیا ہے۔ فلٹر ڈارٹ پروگرامنگ زبان کا استعمال کرتا ہے، جسے سیکھنے اور استعمال کرنے میں آسان بنانے کے لیے ڈیزائن کیا گیا ہے۔ مزید برآں، فلٹر کی ہاٹ ری لوڈ فیچر ڈویلپرز کو کوڈ میں تبدیلیاں کرنے اور ایپ میں ہونے والی تبدیلیوں کو فوری طور پر دیکھنے کی اجازت دیتی ہے، جس سے ڈیولپمنٹ کے عمل کو تیز تر اور زیادہ موثر ہو جاتا ہے۔
دوسری طرف، React Native کو فیس بک نے 2015 میں تیار کیا تھا اور اسے بڑے پیمانے پر کراس پلیٹ فارم موبائل ایپلی کیشنز بنانے کے لیے ڈویلپرز استعمال کرتے ہیں۔ React Native JavaScript استعمال کرتا ہے اور ڈویلپرز کو ایسی ایپلی کیشنز بنانے کی اجازت دیتا ہے جو iOS اور Android دونوں آلات پر چلتی ہیں۔ React Native کی مقبولیت کو صارفین کو مقامی تجربہ فراہم کرنے کی صلاحیت سے منسوب کیا جا سکتا ہے، حالانکہ ایپلیکیشن JavaScript کا استعمال کرتے ہوئے بنائی گئی ہے۔
اس بارے میں کہ کون سا فریم ورک بہتر ہے، یہ بالآخر پروجیکٹ کی مخصوص ضروریات پر منحصر ہے۔
مثال کے طور پر، Flutter اپنی اعلی کارکردگی اور استعمال میں آسانی کے لیے جانا جاتا ہے، جو اسے پیچیدہ ایپلی کیشنز بنانے کے لیے ایک بہترین انتخاب بناتا ہے۔ دوسری طرف React Native، صارفین کو زیادہ مقامی تجربہ فراہم کرتا ہے اور ایپلی کیشنز بنانے کے لیے ایک بہترین انتخاب ہے جس کے لیے بہت زیادہ متحرک تصاویر اور پیچیدہ تعاملات کی ضرورت ہوتی ہے۔
Flutter اور React Native دونوں ہی منفرد طاقتیں رکھتے ہیں اور انہوں نے موبائل ایپ کی ترقی کے ارتقا میں اہم کردار ادا کیا ہے۔ جیسے جیسے ٹیکنالوجی تیار ہوتی ہے، یہ دیکھنا دلچسپ ہوگا کہ یہ فریم ورک کس طرح جدت طرازی کرتے رہتے ہیں اور موبائل ایپ کی ترقی میں جو ممکن ہے اس کی حدود کو آگے بڑھاتے ہیں۔
کراس پلیٹ فارم ڈویلپمنٹ فریم ورک کیسے کام کرتے ہیں؟
کراس پلیٹ فارم ڈویلپمنٹ فریم ورک سافٹ ویئر ٹولز ہیں جو ڈویلپرز کو ایسی ایپلی کیشنز بنانے کی اجازت دیتے ہیں جو متعدد آپریٹنگ سسٹمز اور پلیٹ فارمز پر بغیر کسی رکاوٹ کے چل سکیں۔
یہ فریم ورک ڈویلپرز کو ایک بار کوڈ لکھنے اور اسے مختلف پلیٹ فارمز، جیسے iOS، Android اور Windows پر تعینات کرنے کے قابل بناتے ہیں۔ اور یہ نقطہ نظر وقت اور وسائل کی بچت کرتا ہے، ہر پلیٹ فارم کے لیے دوسرے کوڈز لکھنے کی ضرورت کو ختم کرتا ہے۔
پھر، یہ فریم ورک لائبریریوں اور ٹولز کا ایک سیٹ استعمال کرکے بھی کام کرتے ہیں جو پلیٹ فارمز کے درمیان فرق کو ختم کرتے ہیں۔ یہ لائبریریاں ڈویلپرز کو پلیٹ فارم-ایگنوسٹک کوڈ لکھنے کی اجازت دیتی ہیں، یعنی یہ کسی بھی پلیٹ فارم پر بغیر ترمیم کے چل سکتا ہے۔
کراس پلیٹ فارم ڈویلپمنٹ فریم ورک کے اہم فوائد میں سے ایک یہ ہے کہ وہ مختلف آلات اور پلیٹ فارمز پر صارف کا مستقل تجربہ فراہم کرتے ہیں۔ وہ ڈویلپرز کے لیے اپنی ایپلی کیشنز کو برقرار رکھنے اور اپ ڈیٹ کرنا بھی آسان بناتے ہیں، کیونکہ انہیں صرف ایک کوڈ بیس میں تبدیلیاں کرنے کی ضرورت ہوتی ہے۔
متعدد کراس پلیٹ فارم ڈویلپمنٹ فریم ورک دستیاب ہیں، بشمول React Native، Xamarin، Flutter، اور Ionic۔ ہر فریم ورک کی اپنی خصوصیات اور فوائد ہوتے ہیں، اور ڈویلپرز کو لازمی طور پر اس کا انتخاب کرنا چاہیے جو ان کی ضروریات کے مطابق ہو۔
لہذا، کراس پلیٹ فارم ڈویلپمنٹ فریم ورک ایسے ڈویلپرز کے لیے ایک قابل قدر ٹول ہیں جو ایسی ایپلی کیشنز بنانے کے خواہاں ہیں جو متعدد پلیٹ فارمز پر چل سکتے ہیں۔ وہ ایپلی کیشنز کو تیار کرنے، ترقی کے وقت کو کم کرنے، اور صارف کے تجربے کو بہتر بنانے کا ایک سرمایہ کاری مؤثر اور موثر طریقہ فراہم کرتے ہیں۔
ری ایکٹ نیٹو بمقابلہ فلاٹر
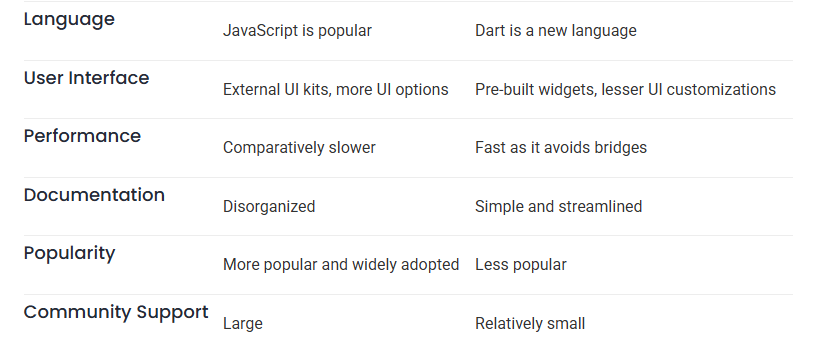
زبان
ری ایکٹ نیٹو: ری ایکٹ نیٹومکمل طور پر جاوا اسکرپٹ میں ری ایکٹ کا استعمال کرتے ہوئے لکھا جاتا ہے۔ یہ ری ایکٹ کے لیے ایک فائدہ ہے کیونکہ جاوا سکرپٹ آج دنیا میں سب سے زیادہ استعمال ہونے والی زبانوں میں سے ایک ہے۔
فلاٹر: فلاٹرڈارٹ نامی زبان کا استعمال کرتے ہوئے لکھا جاتا ہے۔ ڈارٹ ایک پروگرامنگ لینگویج ہے جسے گوگل نے 2011 میں متعارف کرایا تھا اور اسے ڈویلپرز شاذ و نادر ہی استعمال کرتے ہیں۔
یوزر انٹرفیس
- ری ایکٹ نیٹو: ری ایکٹ نیٹو اینڈرائیڈ اور آئی او ایس دونوں آلات کے لیے مقامی اجزاء پر زیادہ مبنی ہے ۔یہ بیرونی UI کٹس کا ایک وسیع مجموعہ پیش کرتا ہے جو آپ کی ایپلی کیشنز کے لیے خوبصورت یوزر انٹرفیس بنانے میں مدد کرتا ہے ۔فلاٹر: فلٹر ملکیتی بصری ، ساختی ، پلیٹ فارم ، اور انٹرایکٹو ویجٹ کا استعمال کرتا ہے ۔یہ ویجٹ بلٹ ان UI اجزاء ہیں جو مقامی پلیٹ فارم اجزاء کی جگہ لے لیتے ہیں ۔
کارکردگی
ری ایکٹ نیٹو: ری ایکٹ جاوا اسکرپٹ کا فائدہ اٹھاتا ہے تاکہ پل کے ذریعے مقامی اجزاء سے جڑ سکے ۔ نتیجے کے طور پر ، ترقی اور چلانے کے وقت کی رفتار فلٹر سے سست ہوتی ہے ۔
فلاٹر: آلہ کے مقامی اجزاء کے ساتھ تعامل شروع کرنے کے لیے کوئی باہم جڑنے والا پل نہیں ہے ۔ لہذا ، مقامی اجزاء کے ساتھ تعاملات تیز ہوتے ہیں ، جس سے ایپلی کیشن کی مجموعی کارکردگی بہتر ہوتی ہے ۔
دستاویزات
ری ایکٹ نیٹو: عمومی دستاویزات پیش کرتا ہے ۔فریم ورک بڑے پیمانے پر بیرونی دیو کٹس پر منحصر ہے ۔دستاویزات فلٹرز کی طرح سیدھی سیدھی نہیں ہیں ۔
فلٹر: یہ ایسی دستاویزات فراہم کرتا ہے جو اس کی شکل اور تفصیلی مواد کی بدولت پڑھنے میں آسان ہے ۔دستاویزات بھی زیادہ ہموار اور سیدھی ہیں ۔
مقبولیت
ری ایکٹ نیٹو: ری ایکٹ نیٹو کو بڑے پیمانے پر اپنایا جاتا ہے اور یہ فلٹر سے زیادہ مقبول ایپ ڈویلپمنٹ فریم ورک ہے ۔ری ایکٹ ڈویلپرز فوری طور پر ری ایکٹ مقامی موبائل ایپس تیار کر سکتے ہیں ، جو مزید ڈویلپرز کو اس فریم ورک کو استعمال کرنے کی ترغیب دیتا ہے ۔
فلاٹر: فلاٹر نسبتا نیا ہے ، اور اگرچہ اس نے حال ہی میں کچھ توجہ حاصل کی ہے ، یہ اب بھی ڈویلپر کی گنتی میں بہت پیچھے ہے ۔چونکہ ڈارٹ ایک نئی زبان ہے ، اس لیے ڈویلپرز کے درمیان اپنانے کی شرح قدرے کم ہے ۔
کمیونٹی سپورٹ
React Native: React Native ، جو 2015 میں GitHub پر اوپن سورس کے طور پر جاری کیا گیا تھا ، اسٹیک اوور فلو پر سب سے مقبول فریم ورک ہے اور اسے 310,507 سے زیادہ ٹیگ کیے گئے سوالات کے ساتھ ایک وسیع کمیونٹی کی حمایت حاصل ہے ۔
فلاٹر: فلاٹر ایک نسبتا نیا فریم ورک ہے جس میں ایک چھوٹی کمیونٹی ہے ۔تاہم ، زیادہ سے زیادہ ڈویلپر اسے آہستہ آہستہ اپنا رہے ہیں ۔اس میں اسٹیک اوور فلو پر 89,638 سے زیادہ سوالات ہیں ۔
صنعت کے رجحانات
مقامی رد عمل: 2019 کے حالیہ اسٹیک اوور فلو سروے کے مطابق ، 62.5 ٪ ڈویلپرز نے مقامی رد عمل سے محبت کی. چونکہ یہ کچھ عرصے سے چل رہا ہے اور React اور JavaScript کا استعمال کرتا ہے ، اس سے ملازمت کے بہتر مواقع پیدا ہوتے ہیں ۔
فلاٹر: فلاٹر 65.4 ٪ کے ساتھ زیادہ درجہ بندی کرتا ہے ۔فلٹر نسبتا نیا ہے اور کمپنیاں اسے کم استعمال کرتی ہیں ۔اس سے روزگار کے مواقع کم ہوتے ہیں ۔تاہم ، اب سے چند سال بعد شاید ایسا نہ ہو ۔
فلاٹر اور ری ایکٹ مقامی ایپس کے فوائد اور نقصانات
مقامی کارکردگی
فوائد
فلاٹر مقامی سی/سی + + اور ڈارٹ کا استعمال کرتے ہوئے بنایا گیا ہے ، جو اسے اعلی کارکردگی والی ایپس بنانے کے لیے موزوں بناتا ہے ۔
فلاٹر ہارڈ ویئر ایکسلریشن کی بہت سی خصوصیات کی بھی حمایت کرتا ہے ، جیسے اسکیا ، جو ایپ کی کارکردگی کو بہتر بناتا ہے ۔
ری ایکٹ نیٹو ایپس کی مقامی کارکردگی ہوتی ہے اور یہ بہت تیز اور ذمہ دار ہوتی ہیں ۔ری ایکٹ نیٹو ایپ کا یوزر انٹرفیس بنانے کے لیے مقامی اجزاء (UI) کا استعمال کرتا ہے ، جو زیادہ رفتار فراہم کرتا ہے ۔اور یہ UI اس بات کو یقینی بناتا ہے کہ ایپ آسانی سے اور تیزی سے کام کرے ۔
نقصانات
فلاٹر اب بھی نسبتا نیا ہے ، اور اس کی کارکردگی دوسرے مقامی پلیٹ فارمز کی طرح اچھی نہیں ہے ۔کسی بھی کراس پلیٹ فارم ایپ کی طرح ، کارکردگی مکمل طور پر مقامی ایپ کے برابر نہیں ہو سکتی ہے ۔
اگرچہ ری ایکٹ نیٹو ایپس تیز اور ذمہ دار ہیں ، پھر بھی وہ مقامی ایپس کی طرح تیز اور ذمہ دار نہیں ہیں ۔اس کی وجہ یہ ہے کہ ری ایکٹ نیٹو ہمیشہ مقامی اجزاء کا استعمال نہیں کرتا ہے ، اس لیے وہ آلہ کے ہارڈ ویئر کو مکمل طور پر استعمال نہیں کر سکتے ۔
ایپ کا سائز
فوائد
دیگر کراس پلیٹ فارم فریم ورک کے مقابلے میں فلاٹر ایپس نسبتا بڑی ہیں ۔اور فلاٹر ایپس ایک واحد کوڈ بیس کا استعمال کرتی ہیں ، جس سے جگہ کی بچت ہوتی ہے اور اسے برقرار رکھنا آسان ہوتا ہے ۔
ری ایکٹ نیٹو ایپس عام طور پر نیٹو ایپس سے بہت چھوٹی ہوتی ہیں ۔یہ انفرادیت اس لیے ہے کہ ری ایکٹ نیٹو ایپس جاوا اسکرپٹ نامی ٹیکنالوجی کا استعمال کرتی ہیں ، جو جاوا اور سوئفٹ جیسی مقامی زبانوں سے ہلکی ہے ۔
نقصانات
فلاٹر ایپس اب بھی مکمل طور پر مقامی ایپس کے مقابلے میں نسبتا بڑی ہیں ۔
اگرچہ ری ایکٹ نیٹو ایپس عام طور پر مقامی ایپس سے بہت چھوٹی ہوتی ہیں ، پھر بھی وہ نمایاں ہو سکتی ہیں ۔
کم سے کم مطلوبہ ایس ڈی کے ورژن
فوائد
فلاٹر میں کم از کم مطلوبہ ایس ڈی کے ورژن 16 ہے اور اسے اینڈروئیڈ 4.1 میں مرتب کیا جاسکتا ہے ، جس سے یہ بہت سے آلات کے ساتھ مطابقت رکھتا ہے
ری ایکٹ نیٹو ایپس کو اکثر دوسروں کے مقابلے میں کم از کم ایس ڈی کے ورژن کی ضرورت ہوتی ہے ۔نتیجے کے طور پر ، ری ایکٹیو نیٹو ایپس عام طور پر زیادہ ہلکی ہوتی ہیں اور دوسروں کے مقابلے میں کم کوڈ کی ضرورت ہوتی ہے ۔
نقصانات
فلاٹر کم از کم ایس ڈی کے ورژن دوسرے موبائل ڈویلپمنٹ پلیٹ فارمز کے مقابلے میں کم ہے ، جو اسے پرانے یا کم آخر والے آلات کے لیے کم موزوں بناتا ہے
ری ایکٹ نیٹو کے لیے 21 کے کم از کم ایس ڈی کے ورژن کی ضرورت ہوتی ہے ، جس کا مطلب ہے کہ یہ اینڈرائیڈ کے پرانے ورژن پر کام نہیں کرے گا ۔
UI ڈویلپمنٹ
فوائد
فلٹر رد عمل پروگرامنگ کے نمونے پر مبنی ہے ، جو روایتی طریقوں سے زیادہ آسان اور زیادہ موثر ہے ۔مزید برآں ، فلٹر مختلف UI اجزاء اور ٹولز فراہم کرتا ہے ، جو خوبصورت ، انٹرایکٹو ، متحرک یوزر انٹرفیس بنانے کو آسان بناتا ہے ۔
React Native اکثر دیگر اقسام کی ایپس کے مقابلے میں بہتر UI ڈویلپمنٹ کی اجازت دیتا ہے ۔یہ بہتر UI ترقی اس لیے ہے کہ React Native ایک اعلانیہ پروگرامنگ سٹائل کا استعمال کرتا ہے ، جس سے ذمہ دار UI بنانے میں آسانی ہوتی ہے جو مختلف آلات پر بہت اچھے لگتے ہیں ۔
نقصانات
فلٹر کے UI اجزاء کو دیگر موبائل ڈویلپمنٹ پلیٹ فارمز کے مقابلے میں زیادہ اچھی طرح سے دستاویزی اور معاون ہونا چاہیے ، جس سے پیچیدہ یا اپنی مرضی کے مطابق UI عناصر بنانا زیادہ مشکل ہو جاتا ہے ۔
ری ایکٹ نیٹو کی UI ترقی دوسرے فریم ورک کے مقابلے میں زیادہ پیچیدہ اور وقت طلب ہو سکتی ہے ، جس کے لیے ری ایکٹ اور مقامی UI اجزاء کے علم کی ضرورت ہوتی ہے ۔
ڈیبگنگ
فوائد
فلاٹرایک گرم دوبارہ لوڈ کی خصوصیت کی حمایت کرتا ہے جو ڈویلپرز کو اپنے کوڈ پر تیزی سے دہرانے دیتا ہے ، جس سے ڈیبگنگ زیادہ آسان ہو جاتی ہے ۔اور اس کے علاوہ ، فلاٹر میں بلٹ ان ڈیبگنگ ماحول ہوتا ہے ، جس سے کارکردگی کے مسائل کی شناخت اور ان کو ٹھیک کرنا آسان ہو جاتا ہے ۔
ری ایکٹ نیٹو ایپس روایتی نیٹو ایپس کے مقابلے میں زیادہ قابل رسائی ہیں کیونکہ کوڈ زیادہ نظر آتا ہے ۔
نقصانات
فلاٹر کا ڈیبگنگ ماحول استعمال کرنا مشکل ہو سکتا ہے ، کیونکہ یہ دوسرے پلیٹ فارمز سے بالکل مختلف ہو سکتا ہے ۔
دیگر ایپس کے مقابلے میں ری ایکٹ نیٹو کو ڈیبگ کرنا زیادہ مشکل ہو سکتا ہے ۔اس کے علاوہ ، ری ایکٹ نیٹو مقامی ایپس کے مقابلے میں سست ہو سکتا ہے ، اور کچھ خصوصیات تمام پلیٹ فارمز پر دستیاب نہیں ہو سکتی ہیں ۔
موبائل پلیٹ فارمز کے درمیان کوڈ کا دوبارہ استعمال
فوائد
فلاٹر ڈویلپرز کو اپنا کوڈ ایک ہی زبان (ڈارٹ) میں لکھنے اور پھر اسے مقامی اینڈرائڈ اور آئی او ایس پر مرتب کرنے کی اجازت دیتا ہے ۔اور یہ دونوں پلیٹ فارمز کے درمیان کوڈ کے دوبارہ استعمال کو بہت زیادہ قابل رسائی بناتا ہے ، جس سے وقت اور ترقیاتی وسائل کی بچت ہوتی ہے ۔
ری ایکٹ نیٹو پلیٹ فارمز کے درمیان کوڈ کے دوبارہ استعمال کی اجازت دیتا ہے ، جس سے ترقیاتی عمل میں وقت اور کوشش کی بچت ہوتی ہے ۔
نقصانات
فلاٹر اب بھی ایک نسبتا نئی ٹیکنالوجی ہے ؛ کچھ علاقوں میں ، کوڈ کے دوبارہ استعمال کو بہتر بنایا جا سکتا ہے ۔
جبکہ ری ایکٹ نیٹو کے ساتھ ، موبائل پلیٹ فارمز کے درمیان کوڈز کو دوبارہ استعمال کرتے وقت تجربہ کار ڈویلپرز اور معاون وسائل کی کمی ہے ۔

کون سا سیکھنا آسان ہے: فلاٹر یا ری ایکٹ نیٹو ؟
یہ فیصلہ کرتے وقت کوئی آسان جواب نہیں ہے کہ آیا فلاٹر یا ری ایکٹ نیٹو سیکھنا آسان ہے ۔دونوں فریم ورک کے منفرد فوائد اور خرابیاں ہیں جن کا تعین کرتے وقت ان پر غور کرنا ضروری ہے ۔تاہم ، اگر ہمیں کسی ایک کا انتخاب کرنا ہو تو ہم کہیں گے کہ فلاٹر سیکھنا ری ایکٹ نیٹو سے تھوڑا آسان ہے ۔فلٹر سیکھنے کے لیے نسبتا آسان زبان ڈارٹ کا استعمال کرتا ہے ، جبکہ ری ایکٹ نیٹو جاوا اسکرپٹ کا استعمال کرتا ہے ، جو تھوڑا زیادہ مشکل ہو سکتا ہے ۔
ری ایکٹ نیٹو اور فلٹر کے لیے بیک اینڈ
موبائل ایپلی کیشنز تیار کرنے کے لیے دو مقبول ترین فریم ورک فلٹر اور ری ایکٹ نیٹو ہیں ۔دونوں فریم ورک ڈویلپرز کو متعدد فوائد پیش کرتے ہیں ، جن میں تیزی سے ترقی کا وقت ، کراس پلیٹ فارم مطابقت ، اور بیک اینڈ سسٹم کے ساتھ آسان انضمام شامل ہیں ۔لیکن بیک اینڈ کا کیا ہوگا ؟اگرچہ دونوں فریم ورک کو مختلف بیک اینڈ ٹیکنالوجیز کے ساتھ استعمال کیا جا سکتا ہے ، لیکن کچھ اختیارات خاص طور پر ہر ایک کے لیے موزوں ہیں ۔
فلٹر کے لیے بیک اینڈ
فلٹر کے لیے ، ایک مقبول بیک اینڈ آپشن فائر بیس ہے ۔فائر بیس ایک موبائل اور ویب ایپلی کیشن ڈویلپمنٹ پلیٹ فارم ہے جو ڈویلپرز کو مختلف ٹولز اور خدمات فراہم کرتا ہے ، بشمول ریئل ٹائم ڈیٹا بیس ، تصدیق ، ہوسٹنگ ، اور بہت کچھ ۔فائر بیس کے ساتھ ، ڈویلپرز جلدی سے کلاؤڈ سے چلنے والی موبائل اور ویب ایپلی کیشنز بنا سکتے ہیں جو توسیع پذیر ، قابل اعتماد اور محفوظ ہوں ۔اور فلٹر کے لیے کچھ دیگر بیک اینڈ آپشنز میں اے ڈبلیو ایس ایمپلیفای ، گوگل کلاؤڈ پلیٹ فارم ، اور پارس سرور شامل ہیں ۔
ری ایکٹ نیٹو کے لیے بیک اینڈ
React Native کے لیے ، ایک مقبول بیک اینڈ آپشن Node.js ہے ۔Node.js ایک جاوا اسکرپٹ رن ٹائم ہے جو ڈویلپرز کو تیز ، توسیع پذیر ، نیٹ ورک ایپلی کیشنز بنانے کی اجازت دیتا ہے ۔Node.js کے ساتھ ، ڈویلپرز تیزی سے بیک اینڈ سسٹم بنا سکتے ہیں جو بڑی مقدار میں ٹریفک کو سنبھال سکتے ہیں ، حقیقی وقت میں ڈیٹا پر کارروائی کرسکتے ہیں ، اور مختلف دیگر ٹیکنالوجیز کے ساتھ ضم کرسکتے ہیں ۔اور ری ایکٹ نیٹو کے لیے کچھ دیگر بیک اینڈ آپشنز میں اے ڈبلیو ایس لیمبڈا ، ایزور فنکشنز ، اور گوگل کلاؤڈ فنکشنز شامل ہیں ۔
بالآخر ، بیک اینڈ ٹیکنالوجی کا انتخاب آپ کی ایپلی کیشن کی مخصوص ضروریات اور بطور ڈویلپر آپ کی ترجیحات پر منحصر ہوگا ۔
پائپ لائنز: ایپ بنانا اور جاری کرنا
ایپ بنانا اور جاری کرنا مشکل ہو سکتا ہے ، لیکن پائپ لائنز اس عمل کو ہموار بنا سکتی ہیں ۔پائپ لائنز خودکار اقدامات کا ایک مجموعہ ہے جو ڈویلپرز کو اپنے کوڈ کو ہموار طریقے سے بنانے ، جانچنے اور تعینات کرنے کی اجازت دیتا ہے ۔عمل کو چھوٹے حصوں میں تقسیم کرکے ، پائپ لائنز ٹیموں کو غلطیوں کو پکڑنے اور مسائل کو حل کرنے کے قابل بناتی ہیں اس سے پہلے کہ وہ اہم مسائل بن جائیں ۔
مزید برآں ، پائپ لائنز اس بات کو یقینی بنانے میں مدد کر سکتی ہیں کہ کوڈ کو مناسب طریقے سے ٹیسٹ کیا گیا ہے اور عوام کے لیے جاری کرنے سے پہلے تمام ضروریات کو پورا کرتا ہے ۔یہ جانچ وقت اور وسائل کی بچت کرتی ہے اور اس بات کو یقینی بناتی ہے کہ حتمی مصنوعات اعلی معیار کی ہو ۔پائپ لائنز کا استعمال کرتے ہوئے ، ڈویلپرز اعلی معیار اور وشوسنییتا کو برقرار رکھتے ہوئے ایپس کو زیادہ تیزی سے اور موثر طریقے سے جاری کر سکتے ہیں ۔
تو اس کے ساتھ ، آپ یہ نتیجہ اخذ کر سکتے ہیں کہ فلٹر بمقابلہ ری ایکٹ نیٹو کی جنگ میں ، کم از کم ابھی کے لیے ، استعمال کرنے کے لیے ری ایکٹ نیٹو ایک بہتر آپشن ہے ۔
اگلے اقدامات
ہمیں امید ہے کہ فلٹر بمقابلہ ری ایکٹ نیٹو پر اس مضمون نے آپ کو دونوں فریم ورک پر کچھ وضاحت دی ہے ۔اگر آپ رد عمل سیکھنا چاہتے ہیں اور فرنٹ اینڈ ڈویلپر بننا چاہتے ہیں ، تو کورس سرٹیفیکیشن کام آئے گا ۔
فل اسٹیک جاوا ڈویلپر کورس آپ کو رد عمل کی بنیادی باتیں سکھائے گا ، بشمول جے ایس ایکس ، پروپس ، اسٹیٹ اور ایونٹس ، جو یوزر انٹرفیس کو ڈیزائن کرنے کے لیے ایک اہم ویب فریم ورک ہے ۔یہ ریڈکس ٹریننگ کورس کم کرنے والے ، اعمال اور ریاستی درخت جیسے موضوعات کا احاطہ کرتا ہے ۔
کیا آپ کے پاس کوئی سوالات ہیں جو آپ ہم سے پوچھنا چاہیں گے ؟اگر آپ کے پاس کوئی تجاویز یا سوالات ہیں تو انہیں کمنٹس باکس میں کمنٹس کے طور پر چھوڑیں ۔ہمارے ماہرین جلد از جلد آپ سے رابطہ کریں گے!
